ACHTUNG! Dieses Tutorial ist schon sehr alt. Schätzungsweise von 2010. Da es aber noch ab und zu aufgerufen wird, habe ich es mit auf meine neue Seite umgezogen. Vielleicht benutzt ja noch jemand so eine alte Photoshop-Version und im Prinzip hat sich auch am Vorgehen nicht viel verändert, außer dass mit Smart Objekten einiges leichter/übersichtlicher wurde.
In diesem Tutorial erfahrt ihr unter anderem, wie ihr eigene Graustufenraster, Pinselspitzen und Mustervorlagen in Adobe Photoshop erstellt um damit eure Manga- und Dojinshi-Seiten zu rastern. Dazu gehe ich noch auf das geschickte Arbeiten mit Ebenen und Ebenenmasken und einige tolle Effekte für Schriften ein.
Ich persönlich arbeite mit Photoshop CS3, so weit sie mir bekannt sind, werde ich aber auch auf ältere Versionen eingehen. Ihr solltet schon mal mit Photoshop gearbeitet haben, um das Tutorial zu verstehen, vertiefte Kenntnisse sind aber nicht nötig.
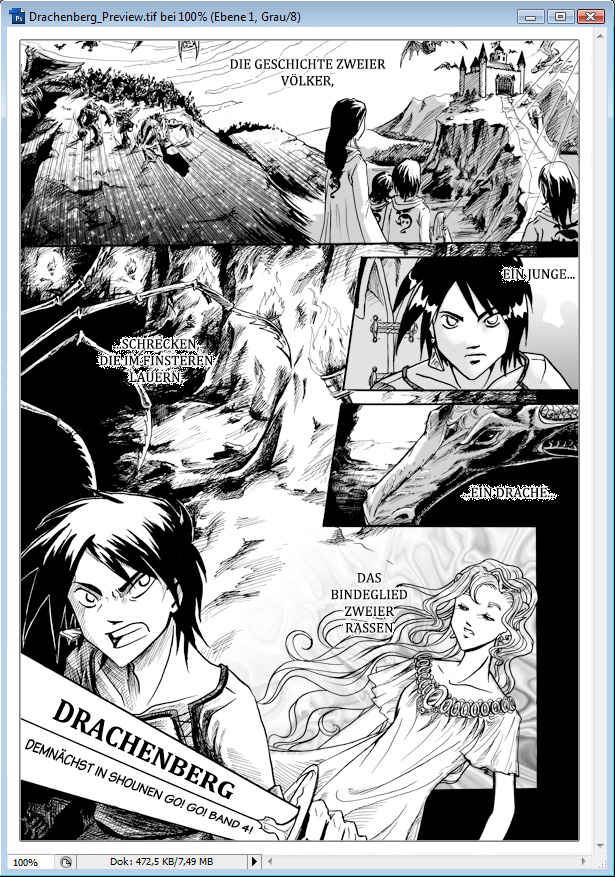
In diesem Tutorial werde ich mit der Preview-Seite zu meiner Kurzgeschichte „Drachenberg“ arbeiten. (Die Preview erschien in Band 3 der Shounen-Anthologie „Shounen Go! Go!“, die Geschichte wird in Band 4 erscheinen. *dezente Werbung*)
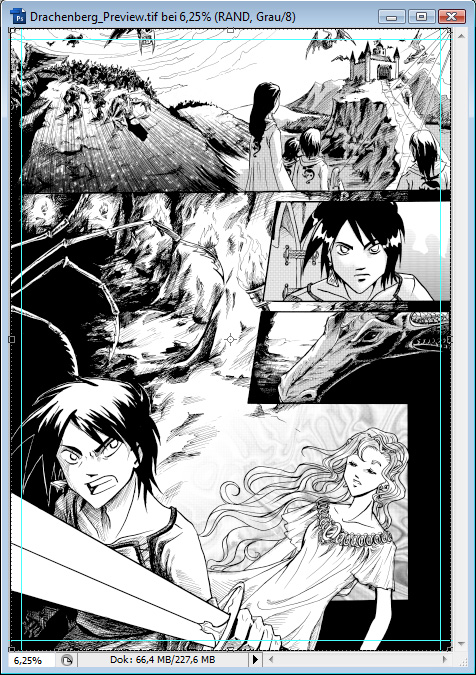
Ich habe die Seite schon richtig platziert, rein auf schwarze und weiße Pixel reduziert und mir Hilfslinien dort hin gezogen, wo später nach dem Drucken der Rand abgeschnitten wird. (Diese Beschnittzugabe braucht man, damit es später keine weißen „Blitzer“ am Rand gibt, wenn die Druckerei etwas schief schneidet.)

Wie ihr seht, habe ich durch Schwarzflächen und Schraffuren schon einiges an Grauwerten erzeugt. Idealerweise habt ihr schon so eine Seite vor euch liegen, bevor ihr mit dem Rastern anfangt, denn Raster sind keine ultimative Lösung für alle Zeichenprobleme! XD
Wichtig sind vor allem gut verteilte Schwarzflächen; die sollte man am besten schon in die Planung der Seite mit einbeziehen. (Bei Shojo-Mangas – also denen für Mädchen mit Liebe, Kitsch, usw. – ist ein guter Schwarz-Weiß-Ausgleich nicht ganz so wichtig, aber schaden kann er auf keinen Fall!)
Erstellen von Graustufenrastern
Beispiele für mögliche Ergebnisse:

Hierfür müsst ihr ein neues Dokument in der gewünschten Rasterfolien-Größe erstellen.
Tipp: einfach mit dem Auswahlrechteck-Werkzeug die Stelle markieren und dann beim Erstellen des neuen Dokuments bei der Vorgabe „Zwischenablage“ einstellen, dann habt ihr gleich die richtige Größe, Auflösung und den Farbmodus. Der Farbmodus sollte übrigens wie auch bei eurem Mangaseiten-Dokument auf „Graustufen“ stehen. (Zum Umstellen: Bild -> Modus -> Graustufen)
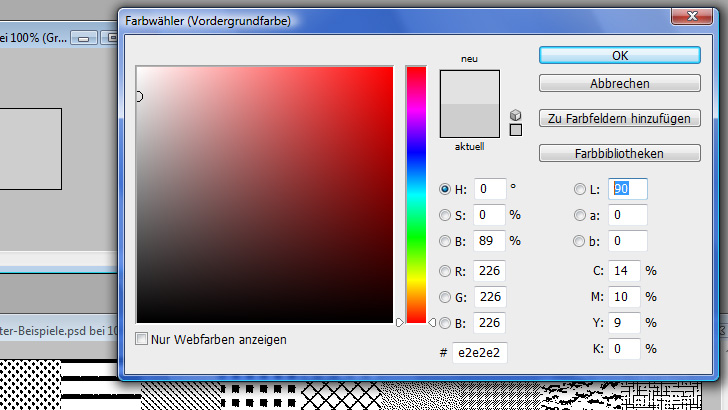
Stellt nun in eurem Farbwähler-Fenster einen hellen Grauton ein. (Ich persönlich würde nicht unter einen Wert von 75 L gehen.)

Füllt euer neues Dokument durch das „Fülleimer“-Werkzeug mit eurem Grauton (Farbverläufe funktionieren übrigens auch!) und wechselt bei „Bild -> Modus“ auf „Bitmap…“. Ein Dialogfeld erscheint. Die Auflösung könnt ihr gleich lassen und bei Methode könnt ihr jetzt einfach wild ‚rumprobieren!
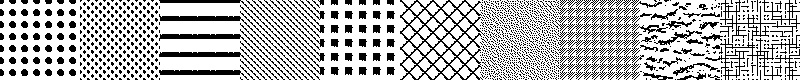
So wurden meine Beispielraster erstellt:
(1) Halbtonraster, Rasterweite: 6 Linien/Zoll, Winkel: 0 Grad, Form: Abgerundete Kante
(2) Halbtonraster, Rasterweite: 12 Linien/Zoll, Winkel: 45 Grad, Form: Abgerundete Kante
(3) Halbtonraster, Rasterweite: 5 Linien/Zoll, Winkel: 0 Grad, Form: Linie
(4) Halbtonraster, Rasterweite: 15 Linien/Zoll, Winkel: 45 Grad, Form: Linie
(5) Halbtonraster, Rasterweite: 6 Linien/Zoll, Winkel: 0 Grad, Form: Quadrat
(6) Halbtonraster, Rasterweite: 6 Linien/Zoll, Winkel: 45 Grad, Form: Kreuz
(7) Diffusion-Dither
(8) Muster-Dither
(9) Eigenes Muster (aus Photoshop-Muster-Bibliothek)
(10) Eigenes Muster (aus Photoshop-Muster-Bibliothek)
Übrigens hatten alle meine Muster einen L-Wert von 83 und eine Fläche von 80×80 Pixeln.
Wie viele Linen pro Zoll ihr bei der Halbtonraster-Rasterweite einstellen müsst, hängt von der Größe eures Dokumentes und der gewünschten Rastergrobheit ab. Probiert es einfach aus!
Für die Rasterpunkte-in-Mangas-Zähler unter euch (zu denen ich zum Beispiel gehöre) kann man den Rasterweiten-Wert auch auf „Linien pro Zentimeter“ umstellen, wenn man damit besser klar kommt
Wie man die Raster dann in’s Bild einsetzt erkläre ich weiter unten!
Raster durch Pinselspitzen
Beispiele für mögliche Ergebnisse:

Mit Pinselspitzen-Rastern könnt ihr vergleichsweise genau arbeiten. Sie eignen sich besonders gut für Glitzer-Raster oder offene Raster, die präzise an ein Stelle gebracht werden müssen.
Pinselspitzen-Raster werden im Prinzip immer auf die gleiche Weise festgelegt: Ihr erstellt euch ein neues Dokument, malt darauf die Form, die euer Pinsel später haben soll (oder fügt sie einfach ein) und legt dann über „Bearbeiten -> Pinselvorgabe festlegen…“ eine neue Pinselspitze fest. Diese taucht dann ganz unten in eurer Pinselspitzen-Liste auf. (Achtung: funktioniert erst ab PS6!)
Jetzt könnt ihr im Pinsel-Fenster (Das ist was anderes als die Liste; gibt’s erst ab PS7!) noch weitere Einstellungen vornehmen. Sehr praktisch sind die Einstellungen „Formeigenschaften“ und „Streuung“. (Die kann man übrigens nicht nur anhaken, sondern kommt auch noch zu weiteren Einstellungen, wenn man die Schrift direkt anklickt.) Wenn ihr ein Grafiktablett habt, könnt ihr zum Beispiel die Streuung auf „Steuerung: Zeichenstift-Druck“ stellen. Am besten ihr probiert mit den Einstellungen einfach herum, bis euch das Ergebnis gefällt.
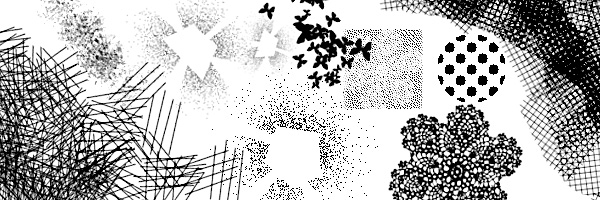
So wurden einige meiner Beispielraster erstellt:
Gestrichel unten links:
Ich habe ein neues Dokument erstellt und mit dem Linien-Werkzeug vier Striche eingezeichnet und daraus eine neue Pinselspitze erstellt. Danach habe ich im Pinsel-Fenster nur unter „Pinselform“ den Abstand erhöht und bei „Formeigenschaften“ den Winkel-Jitter auf 30 % gestellt. Im Drop-Down-Menü im oben rechts im Pinsel-Fenster hab ich meine Einstellung dann als „Neue Pinselvorgabe“ gespeichert. Schon kann’s losgehen!
Glitzer-Eckchen:
Dafür habe ich in einem neuen Dokument mit einer weichen Pinselspitze einen Punkt gesetzt und das ganze wie bei den „Graustufenrastern“ beschrieben mit dem Diffussion-Dither auf schwarz/weiß reduziert. Dann habe ich mit dem Polygon-Lasso-Auswahlwerkzeug die Ecken und auch die Leuchtstrahlen markiert und mit der Entfernen-Taste gelöscht und das ganze wieder als Pinselspitze festgelegt. Noch ein paar kleine Pinsel-Einstellungen und fertig!
Schmetterlinge:
Diese Schmetterlinge sind tatsächlich schon vorgefertigte Pinselspitzen von Photoshop. Auch in der Pinselspitzen-Liste gibt es ein Drop-Down-Menü, in dem man sich andere Spitzen laden kann.
Häkeldeckchen:
Hierzu hab ich ein echtes Häkeldeckchen fotografiert und in Photoshop so eingestellt, dass der Hintergrund ganz schwarz und das Deckchen ganz weiß war. Dann habe ich die Farben umgekehrt und wieder eine Pinselspitze festgelegt. Dieses Raster wirkt besonders gut, wenn man es in weiß über ein anderes feines Raster legt.
Alle anderen Beispiele sind Varianten der oben genannten Methoden.
Raster durch Mustervorlagen
Beispiele für mögliche Ergebnisse:

Diese Art von Raster wendet man mit dem Musterstempel-Werkzeug wie mit einem Pinsel an. (Es geht auch mit dem Füllwerkzeug, aber da könnt ihr gleich die Graustufen-Raster-Methode verwenden!) Seid vorsichtig damit, denn es entstehen leicht solche kleinen Blitzer wie beim mittleren Beispiel! Die mögen auf dem Bildschirm nicht groß auffallen, aber im Druck sehen sie oft katastrophal unsauber aus.
Solche Raster würde ich nur für sehr kleine Stellen wie Accessoires oder Hautschatten in kleinen Bildern verwenden.
Achtet darauf, dass beim Musterstempel-Werkzeug oben in der Leiste das Häkchen für „Ausger.“ an und das „Impress.“-Häkchen aus ist!
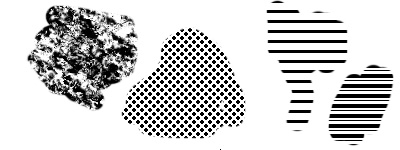
So wurden meine Beispielraster erstellt:
Links:
Das ist einfach ein Muster aus der Photoshop-Musterbibliothek.
Mitte:
Ich habe ein 8×8 Pixel großes Dokument erstellt, und es mit dem Buntstift-Werkzeug so angemalt:

Es ist wichtig, dass das Muster, dass ihr hier erstellt, symmetrisch ist. In der vertikalen Mitte grenzen beide „Punkte“ aneinander, also müssen sie auch beide an den Rand grenzen, etc. Wenn ihr fertig seid, legt das Muster unter „Bearbeiten -> Muster festlegen“ fest. Danach könnt ihr es wie die anderen Muster verwenden!
Rechts:
Die beiden rechten Muster habe ich wie das mittlere erstellt, nur dass ich einfach nur Linien in mein kleines Dokument gezeichnet habe.
—
Jetzt kennt ihr die drei Grundmöglichkeiten, mit Photoshop Raster zu erstellen. Eine vierte Möglichkeit ist, einfach bestehende Raster aus dem Internet herunterzuladen (Vorsicht vor Copyrightverletzungen!) oder eigene Raster (ob selbst gezeichnet oder gekauft) einzuscannen und sie in eurem Mangaseiten-Dokument zu platzieren.
Einfügen der Raster in die Manga-Seite
Wenn ihr schon mal dabei seid, das Rastern am PC zu lernen, könnt ihr euch auch gleich eine saubere Dateistruktur angewöhnen. Das mag vielleicht etwas lästig erscheinen, aber kann einem ziemlich viel Zeit ersparen, wenn man im Nachhinein noch Änderungen machen muss.
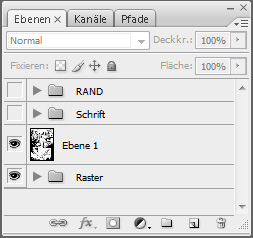
Ich baue die Ebenen meiner Manga-Seiten immer so auf:

Die Ebene 1 enhält die gescannte Manga-Seite. Ihr Modus (wo jetzt „Normal“ steht) ist auf „Multiplizieren“ eingestellt. Dadurch sieht man die Raster, die in dem Ordner darunter liegen, obwohl das Weiße von Ebene 1 sie normalerweise überdecken würde.
In den Ordner „Schrift“ kommt logischerweise später mal der Text und „RAND“ ist dazu da, die Beschnittzugabe außen herum abzudecken, damit man das Endergebnis schon mal sehen kann. Ich habe es groß geschrieben, damit ich nicht vergesse, es für den Druck auszublenden.
(Die Ebenenordner gibt es leider erst ab Version CS – vielleicht sogar erst ab CS2, ich weiß es nicht mehr genau.
Nun kann’s ans eigentliche Rastern gehen!

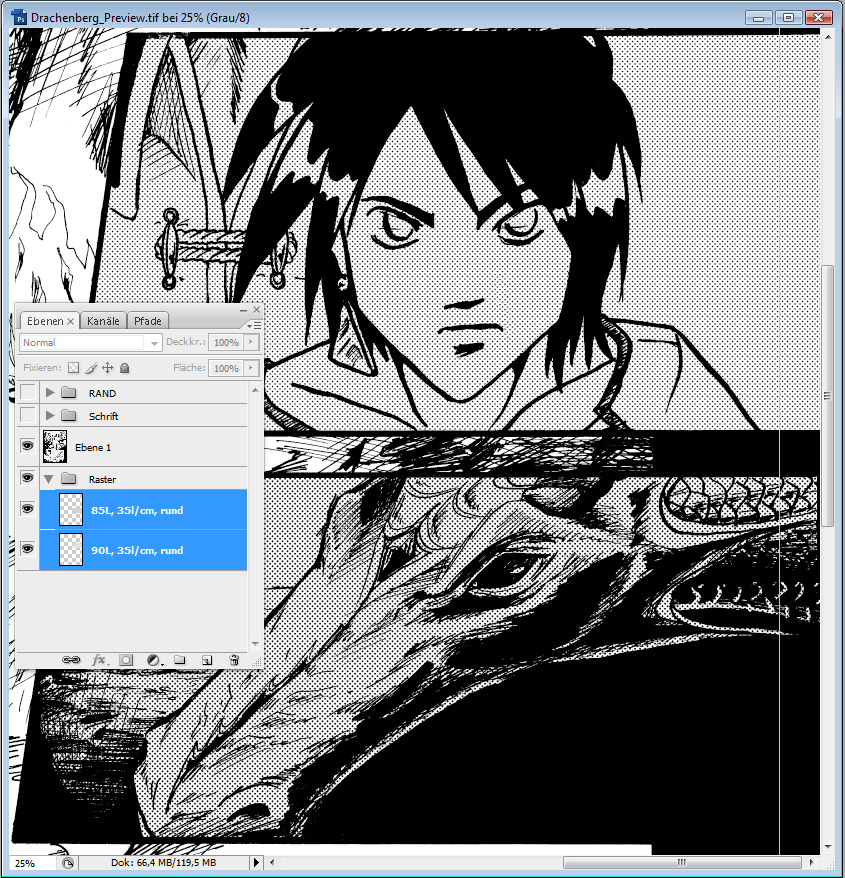
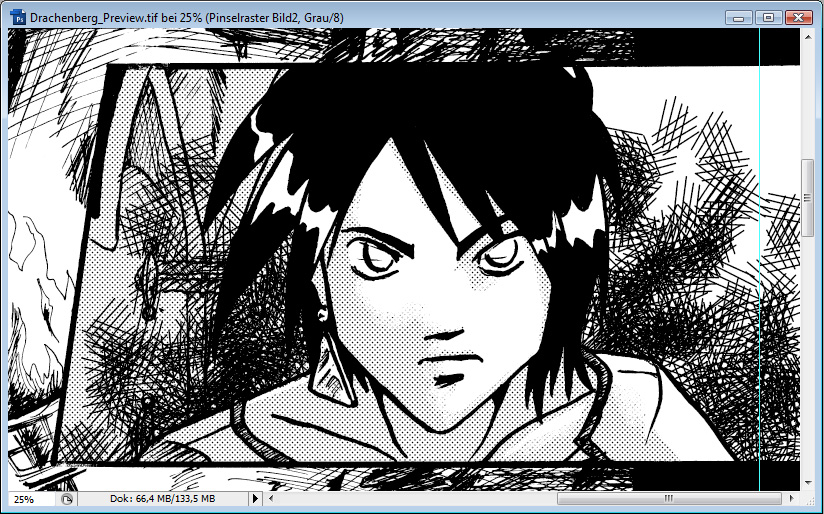
Diese beiden Bilder sollten einfache Schattierungen erhalten. Dazu habe ich zwei Halbtonraster mit „abgerundeter Kante“ in das Dokument eingefügt und grob zurechtgeschnitten.
Achtet darauf, dass die Punkte nicht so grob sind dass die eure Linien stören!
Seht nur, ich habe sogar ganz brav meine Ebenen nach den Rasterwerten benannt, damit ich später nachvollziehen kann, was ich da eigentlich angestellt habe! (Ihr könnt die Ebenen natürlich auch nach den Panels oder ihrem Zweck benennen, wie ihr wollt!)
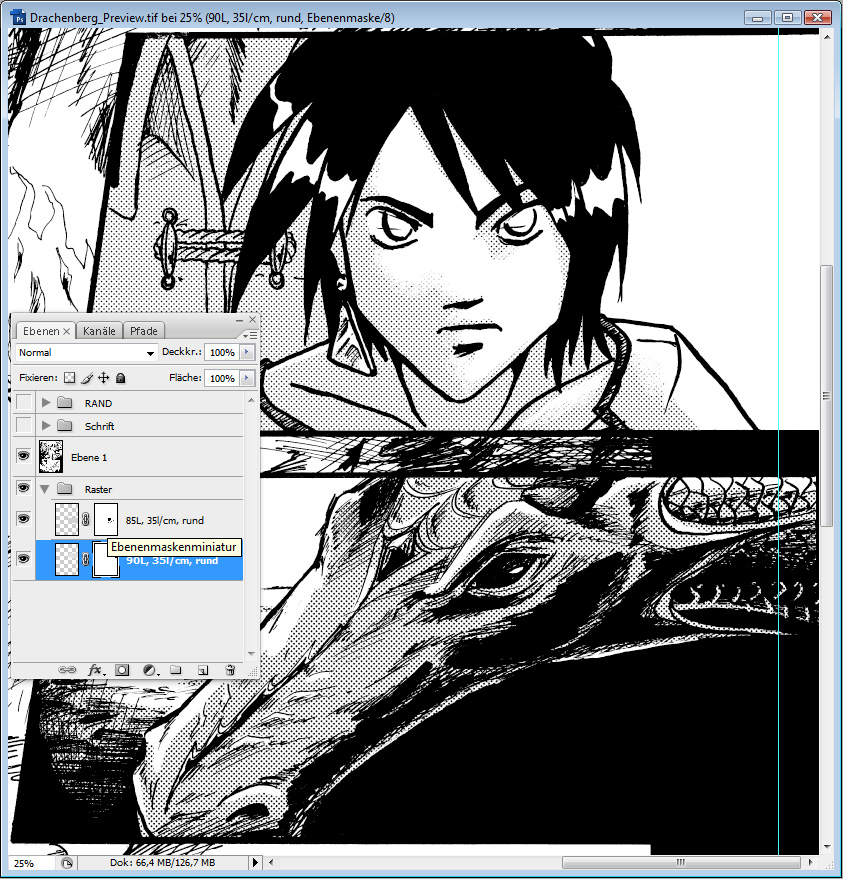
Für die Feinarbeit benutze ich Ebenenmasken. (Die sind noch recht neu! Ab Version CS2 oder CS3!)
Mit ihnen kann man Teile der Ebenen abdecken, ohne ihre Bildinformationen zu verlieren. Das heißt im Endeffekt, dass man Teile vom Raster wegradieren, und wenn nötig wieder „hinradieren“ kann.
Es gibt noch die Alternative, statt der Ebenenmasken einfach mit ALT-Klick zwischen zwei Ebenen eine auf die andere anzuwenden. (Funktioniert allerdings ein bisschen anders.) Da ich aber nicht weiß, ab wann diese Möglichkeit zur Verfügung steht, kann ich nicht sagen ob es eine echte Option für die Nutzer von niedrigeren Versionen ist.

Achtet darauf, dass ihr nicht nur die Ebene, sondern immer auch die Ebenenmaske markiert habt. Sonst kann es passieren, dass ihr ausversehen doch Teile eures Rasters entfernt.
Große Flächen des Rasters habe ich mit dem Polygon-Lasso-Auswahlwerkzeug markiert und entfernt. Wenn ihr die Löschen-Taste drückt, während ihr euch in der Ebenenmaske befindet, nimmt der ausgewählte Bereich die eingestellte Hintergrundfarbe an. (In Ebenenmasken ist standardmäßig die Vordergrundfarbe weiß und die Hintergrundfarbe schwarz. Alles „Schwarze“ wird ausgeblendet. Richtige „Farben“ im klassischen Sinne gibt es nicht.)
Für feinere Teile wie die Haut des Jungen habe ich (immer noch in der Ebenenmaske) einen feinen schwarzen Buntstift-Pinsel genommen und damit den Übergang erstellt. Das ergibt den typischen Effekt des „Auskratzens“ bei herkömmlicher Rasterfolie. Genau so wie das Polygon-Lasso am besten Schnitte mit dem Cutter-Messer imitiert.
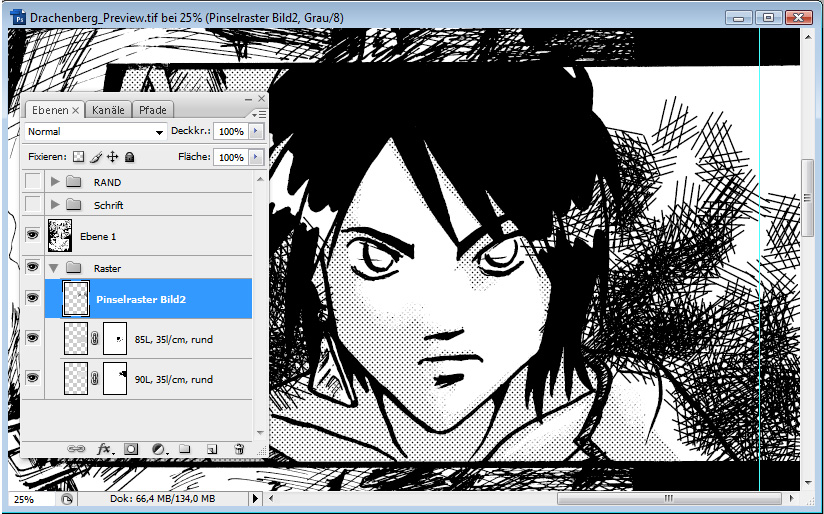
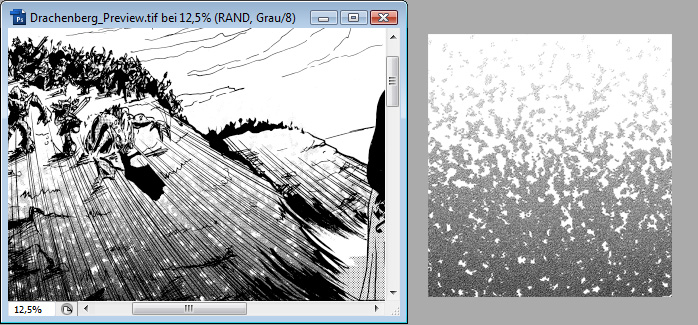
Auf dieser Seite habe ich eigentlich kein Pinselspitzen-Raster verwendet, aber ich tue jetzt einfach mal so, als hätte ich es:

Ich habe auf einer neuen Ebene einfach das Raster grob aufgetragen (auch mit einzelnen Klicks, damit es oben schön locker wird).

Die Überstehenden Flächen habe ich diesmal einfach so ausradiert. Da dies kein regelmäßiges Muster ist, fällt es nicht so sehr auf, wenn man mal doch noch was dazu zeichnen muss.
Schon hat man den perfekten Düsternis-Waber-Effekt!^^

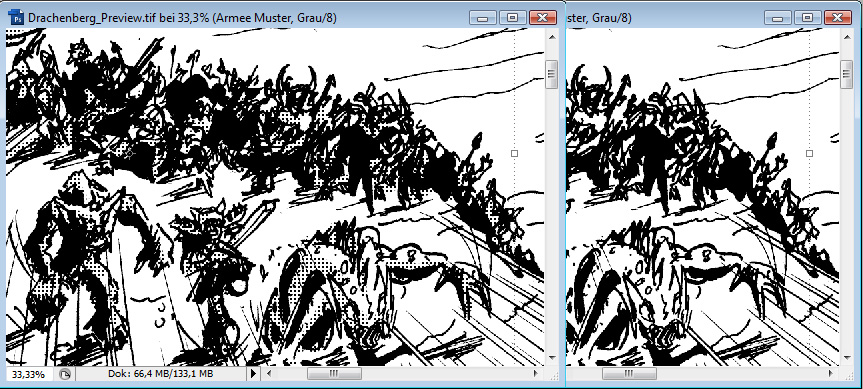
Der anrückenden Armee habe ich auch noch leichte Raster verpasst, um sie noch etwas plastischer wirken zu lassen. Dies ist einer der Fälle, bei denen man Mustervorlagen-Raster gut verwenden kann. Hier gibt es nur kleine Flächen, bei denen es nicht auffällt, wenn mal ausversehen kleine Lücken im Raster entstehen. Außerdem kann man mit dem Musterstempel hier ziemlich schnell arbeiten.

Danach habe ich noch Rasterfolien von Deleter, die ich mir mal gekauft und eingescannt habe, eingefügt. Das funktioniert genau so wie bei den selbstgemachten Graustufenrastern.
So sieht jetzt die fertig gerasterte Seite aus:

Schriften
(Wenn man den Druck der Schriften extra-scharf haben will, sollte man sie nicht in Photoshop, sondern in einem Layout-Programm wie InDesign setzen. Der Unterschied fällt aber wahrscheinlich nur Profis auf.)
Jetzt setze ich die Schrift und schiebe sie an die passenden Stellen. Normalerweise sollte bei Mangas/Comics die Textausrichtung immer „zentriert“ sein.
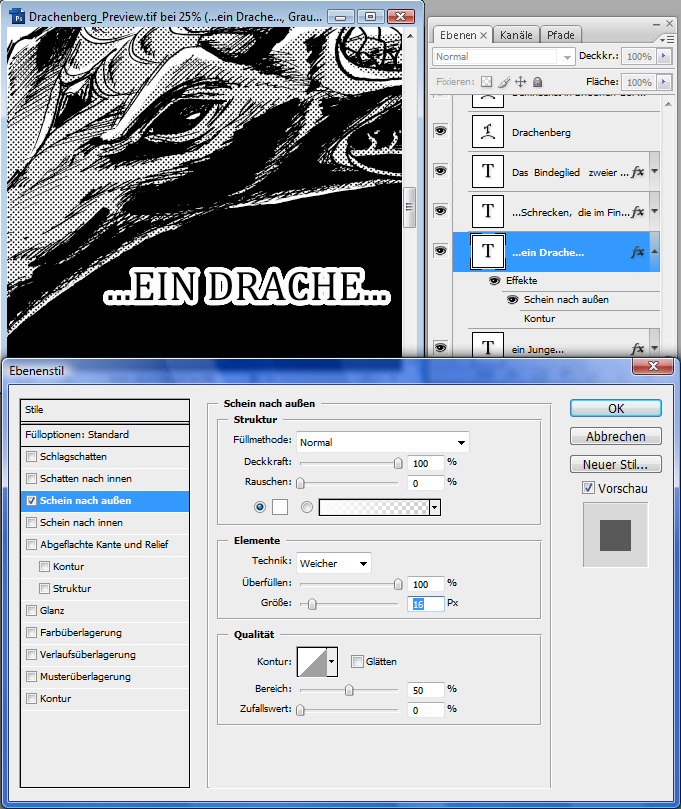
So weit, so gut. Oft muss die Schrift aber auf dunkle – oder schlimmer noch: gemusterte Hintergründe. Da hilft nur eine Outline. Mit Doppelklick auf eine leere Stelle im Ebenen-Fenster (auf der gewünschten Ebene) kommt man in das Ebenenstil-Menü. Dort kann man am einfachsten mit einer Kontur („Position muss auf „Außen“ stehen, das Farbfeld auf Weiß bzw. Schwarz; in die Einstellungen kommt man wie immer durch Klicken auf die Schrift) oder auch mit einem „Schein nach außen“ („Überfüllen“ muss auf 100% stehen) eine Outline erzeugen.

Da ich für die Preview-Seite einen etwas dramatischeren Effekt haben wollte, habe ich hier bei „Schein nach außen“ bei der Füllmethode „Sprenkeln“ angegeben. (Dafür muss dann der Überfüllen-Wert wieder runtegeschraubt werden.)
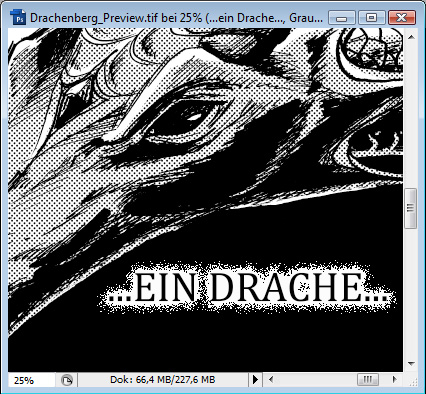
So sieht die Schrift dann aus:

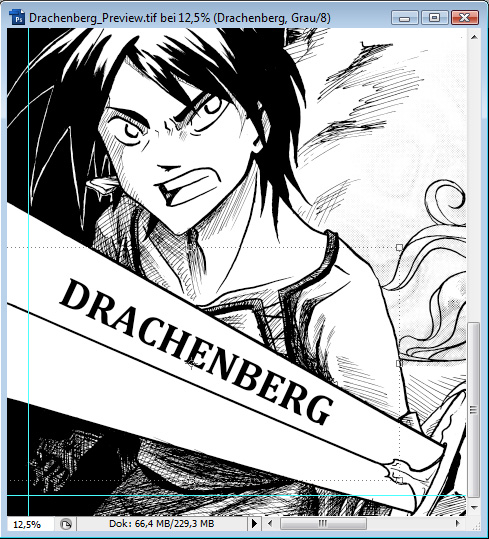
Der Titel der Geschichte und so eine Art Catchphrase sollten in dem Schwert, dass der Junge am Schluss hält, stehen.

Wenn ich den Text aber einfach so einfüge und drehe, sieht er irgendwie krumm und unpassend aus. Das liegt daran, dass er nicht den Linien des Schwertes, die nach links hin breiter werden, folgt.

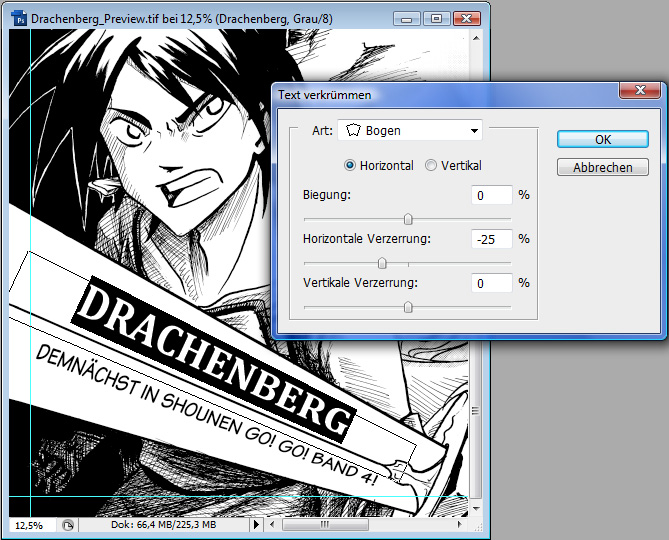
Deshalb habe ich hierfür das „Text verkrümmen“-Fenster verwendet (erscheint in der oberen Leiste im Schriftmenü).
Es ist nur eine kleine Veränderung, aber es sieht gleich passender aus. Diesen Effekt sollte man sowieso nicht zu weit dehnen (im wahrsten Sinne des Wortes), weil er sonst schnell plump und unpassend wirken kann
So sieht nun meine fertige Seite aus.

Damit ist nun auch dieses Tutorial beendet. Ich hoffe, ihr seid bei dem langen Text nicht eingeschlafen und habt auch noch was daraus gelernt!^^
Gibt’s noch irgendwelche Unklarheiten? Etwas das ihr noch gerne wissen würdet? Habt ihr zum Beispiel noch Anmerkungen wegen den verschiedenen Photoshop-Versionen oder anderes? Rechtschreibfehler?
Schreibt mir einfach einen Kommentar!


super zum nachlesen! vielen dank 🙂